Run the (Blank) App
To run the app, we first need to run the backend GarphQL Server via the command line. Then we'll use Visual Studio to launch the app on an Android Emulator.
1. Start the GraphQL Backend Server
Open the Command Prompt (Windows) or the Terminal (macOS):
- (Windows) Open the Windows Command Prompt
- (macOS) open the macOS Terminal
In the command line, navigate to the downloaded code:
cd [folder of downloaded code]/crypto-maui/backend/solutions/example8c/Note: Replace
[folder of downloaded code]with the folder where you downloaded the source code for this workshopIn the command line, enter the following command to run the Backend GraphQL Server:
dotnet run --urls "http://localhost:5100"
Keep the GraphQL Backend Server running in the background during the duration of the .NET MAUI workshop
If the .NET MAUI app fails to connect to the GraphQL API, ensure the Backend GraphQL Server is still running in the Terminal and its --urls parameter is set to http://localhost:5100
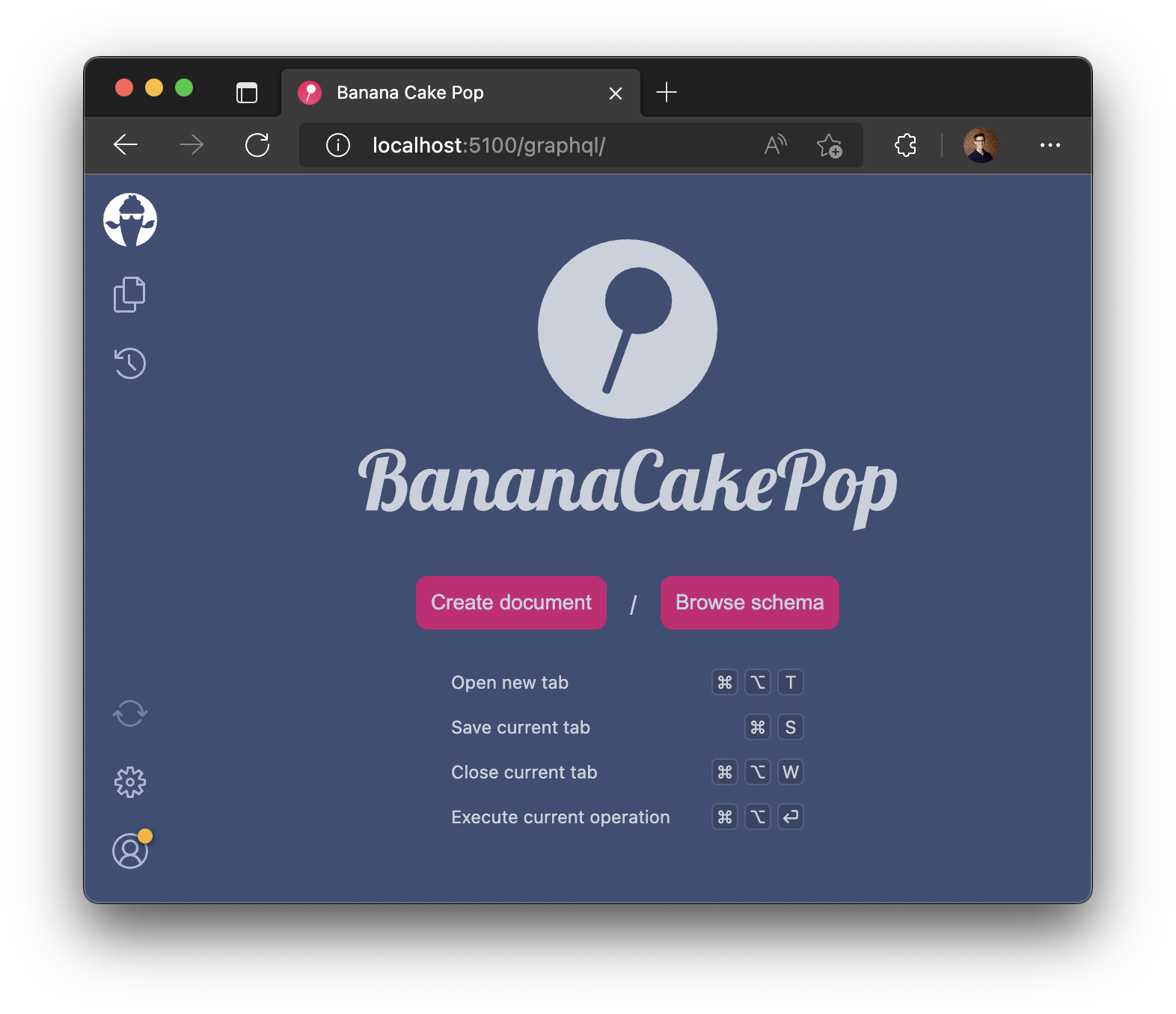
- In a browser, navigate to
http://localhost:5100/graphql - Confirm the GraphQL GUI appears

2. Launch the .NET MAUI App
Locate the
/fontend/0-Start/folder:- (macOS) In Finder, navigate to the downloaded code:
/crypto-maui/frontend/0-Start/ - (Winodws) In File Explorer, navigate to the downloaded code:
/crypto-maui/frontend/0-Start/
- (macOS) In Finder, navigate to the downloaded code:
In the
/fontend/0-Start/folder, openMauiCrypto.slnin Visual StudioIn Visual Studio, set the build target to Android:
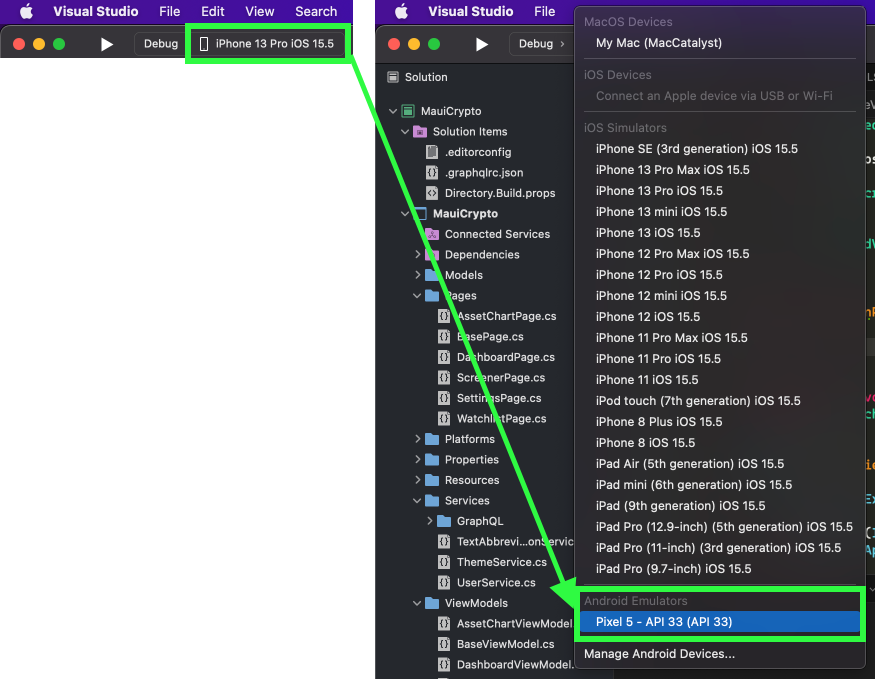
macOS
In the Visual Studio for Mac toolbar, ensure the build is pointing to your Android Emulator
infoIf no Android Emulator is listed, you will need to create an Android Emulator

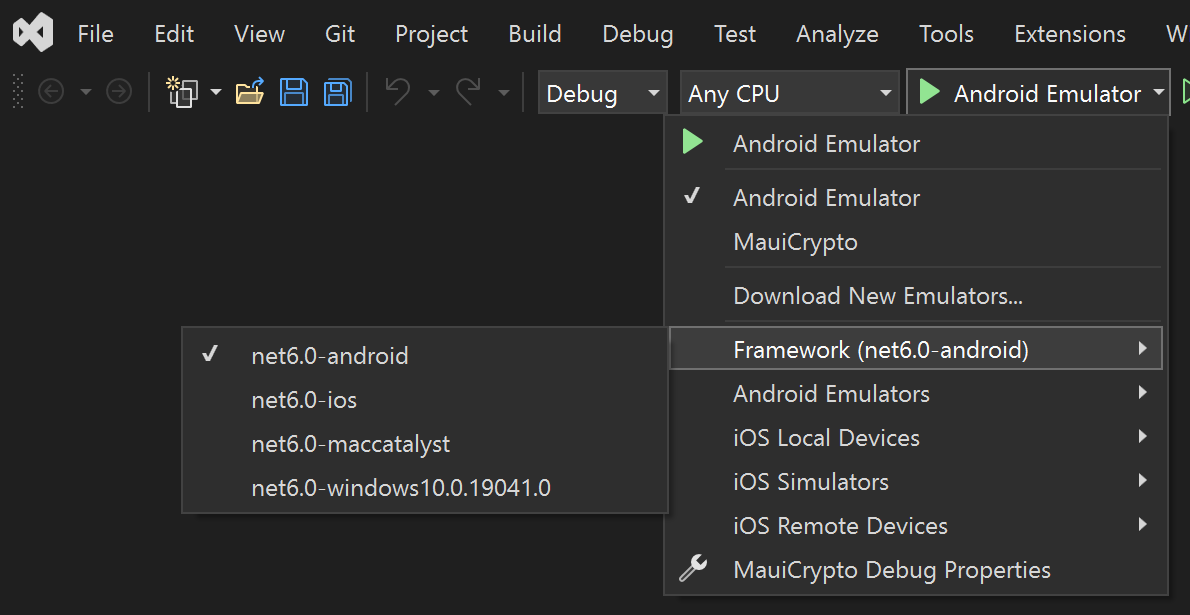
Windows
In the Visual Studio toolbar, ensure the build is pointing to your Android Emulator
infoIf no Android Emulator is listed, you will need to create an Android Emulator

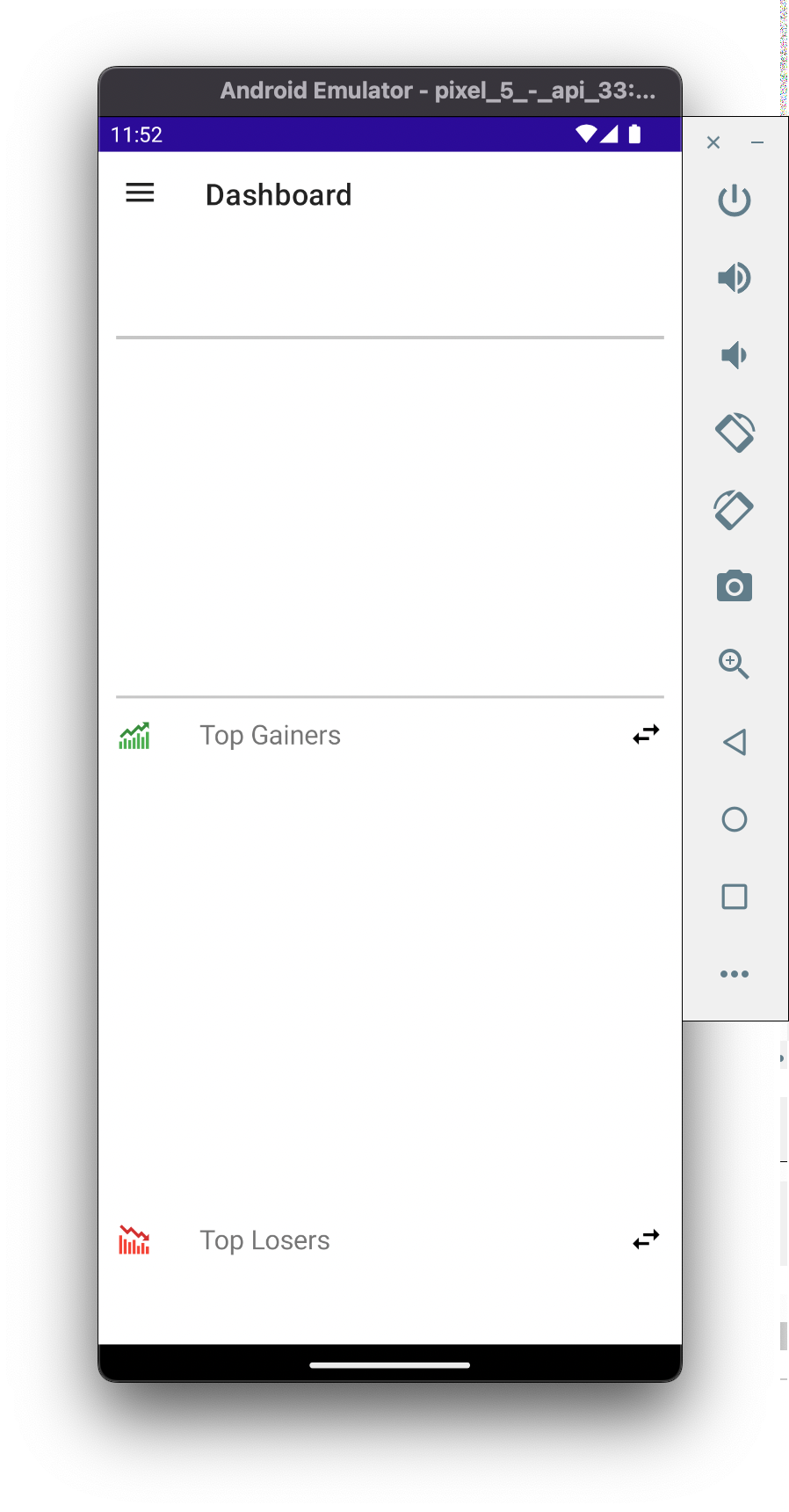
In Visual Studio, click the Play button to build + deploy the Android app to the Android Emulator
Ensure the
MauiCryptoapp launches in the Android Emulator